Today's npm package: pdfmake
Today's npm package is pdfmake
PDF is one of the most compatible ways to Share Documents and ensure formatting at the destination environment.
Today's package pdfmake will allow us to Create PDFs at Client Side and Server Side.
Let's see a basic code to make a PDF on the client side:
import pdfMake from "pdfmake/build/pdfmake";
import pdfFonts from "pdfmake/build/vfs_fonts";
pdfMake.vfs = pdfFonts.pdfMake.vfs;
const docDefinition = {
content: [
'By default paragraphs are stacked one on top of (or actually - below) another. ',
'It\'s possible however to split any paragraph (or even the whole document) into columns.\n\n',
'Here we go with 2 star-sized columns, with justified text and gap set to 20:\n\n',
{
alignment: 'justify',
columns: [
{
text: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Malit profecta versatur nomine ocurreret multavit, officiis viveremus'
},
{
text: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit.'
}
]
},
'\n\nWow, you\'ve read the whole document! Congratulations :D'
],
styles: {
header: {
fontSize: 18,
bold: true
},
bigger: {
fontSize: 15,
italics: true
}
},
defaultStyle: {
columnGap: 20
}
}
pdfMake.createPdf(docDefinition).open();
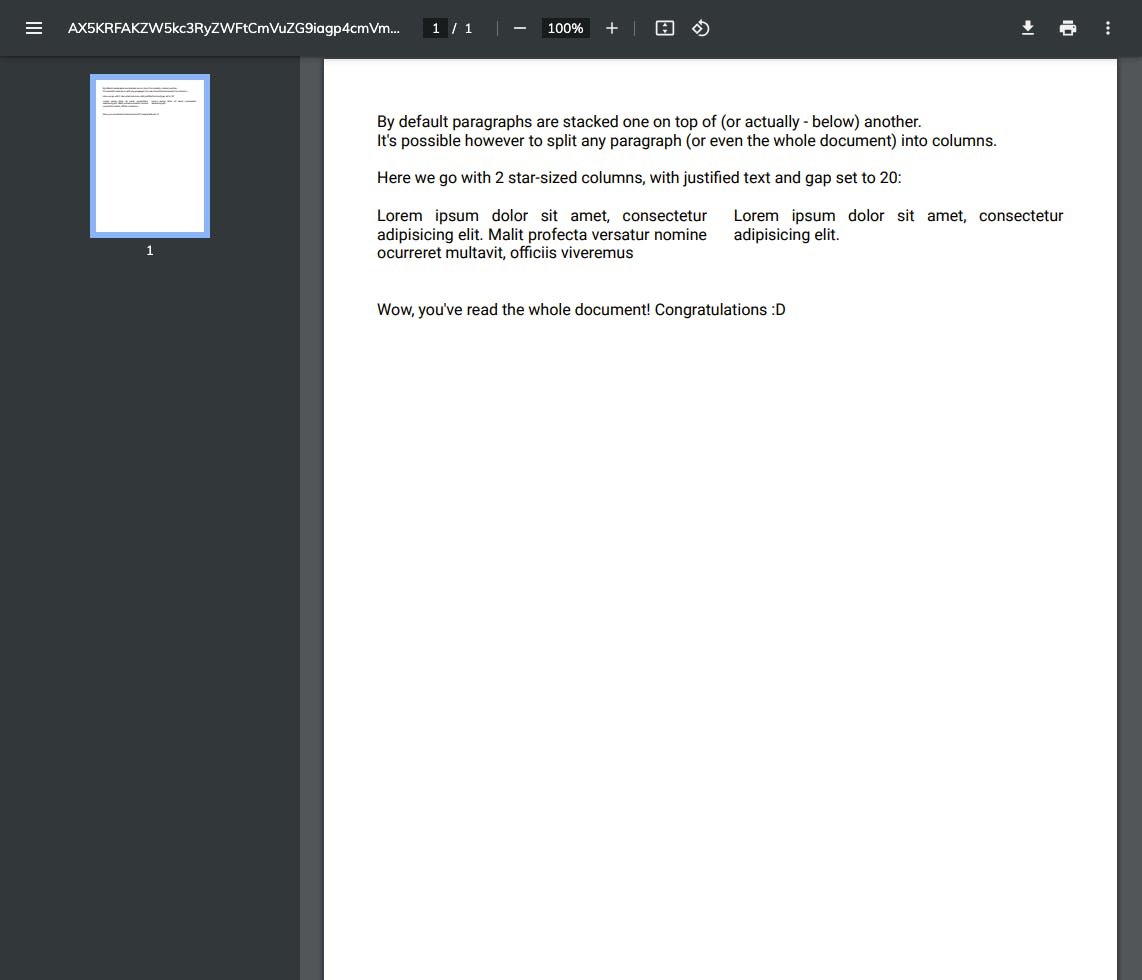
And this will get us the following PDF as

Stay tuned for tomorrow's package of the Day.
